-
[JS] javascript cookie 생성, 가져오기,삭제 (feat.브라우저 확인)WEB/FRONT 2021. 4. 23. 11:58반응형
안녕하세요 오늘은 자바스크립트에서 cookie를 생성 & 활용 & 삭제하는 포스팅을 해보도록 하겠습니다.
자바에서도 스크립트에서도 쿠키를 생성할 수 있다. 여기서는 js로!
필요성
로그인 하고 최초 한번만 실행되는 기능을 위해 쿠키를 만들어서 브라우저에 저장해 놓는다. (가령 비밀번호 바꾼지 60일 안내, 라이선스 초과 구매 안내 등)
로직
- 브라우저 들어오면 && 쿠키 없으면 ->얼랏 최초 한번 띄움
- 띄우는 순간 쿠키 생성
- 그러면 다음부터 얼랏 안띄움 (이미 쿠키가 있기때문)
// 쿠키 생성 함수 function setCookie(cName, cValue, cDay){ var expire = new Date(); expire.setDate(expire.getDate() + cDay); cookies = cName + '=' + escape(cValue) + '; path=/ '; // 한글 깨짐을 막기위해 escape(cValue)를 합니다. if(typeof cDay != 'undefined') cookies += ';expires=' + expire.toGMTString() + ';'; document.cookie = cookies; } // 쿠키 가져오기 함수 function getCookie(cName) { cName = cName + '='; var cookieData = document.cookie; var start = cookieData.indexOf(cName); var cValue = ''; if(start != -1){ start += cName.length; var end = cookieData.indexOf(';', start); if(end == -1)end = cookieData.length; cValue = cookieData.substring(start, end); } return unescape(cValue); } //최초 한번만 띄우기 위함 if(${num} > 0 && getCookie("Reply") != "Y" ) { alert("초과되었습니다"); setCookie("Reply","Y","1") //변수, 변수값, 저장기간 }로그아웃 페이지 등 쿠키 삭제가 필요한 페이지에 가서 삭제
//쿠키삭제 function deleteCookie(name) { document.cookie = name + '=; expires=Thu, 01 Jan 1970 00:00:01 GMT;'; } deleteCookie("Reply");해당 내용을 작성하고 브라우저에서 확인을 해보자
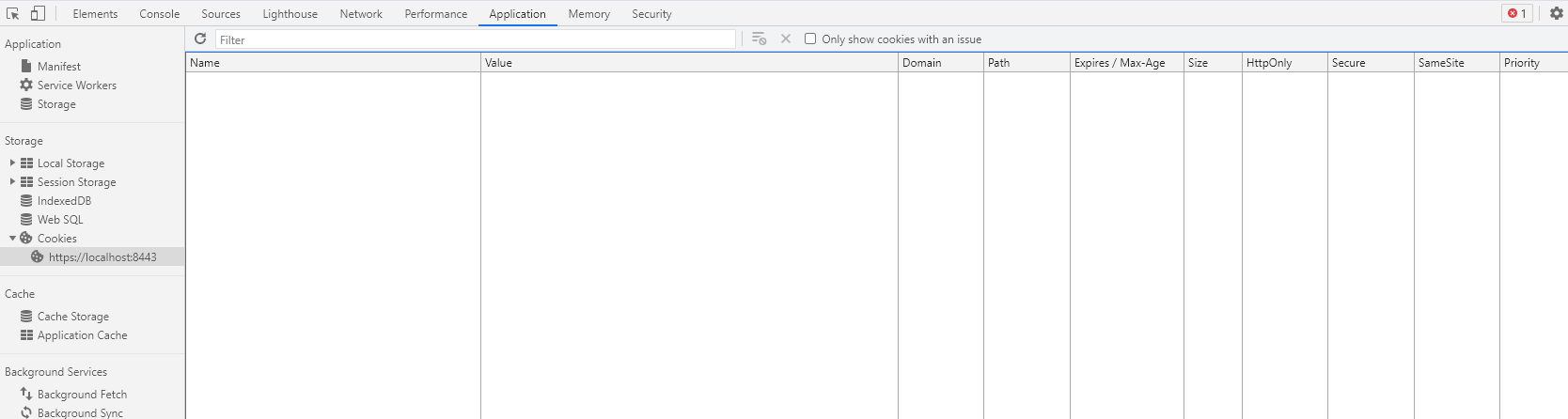
1. 브라우저 최초 접속 (위치 : 상단 탭메뉴에 Application , 왼쪽 사이드바에 Cookies)
아무것도 없는 걸 확인

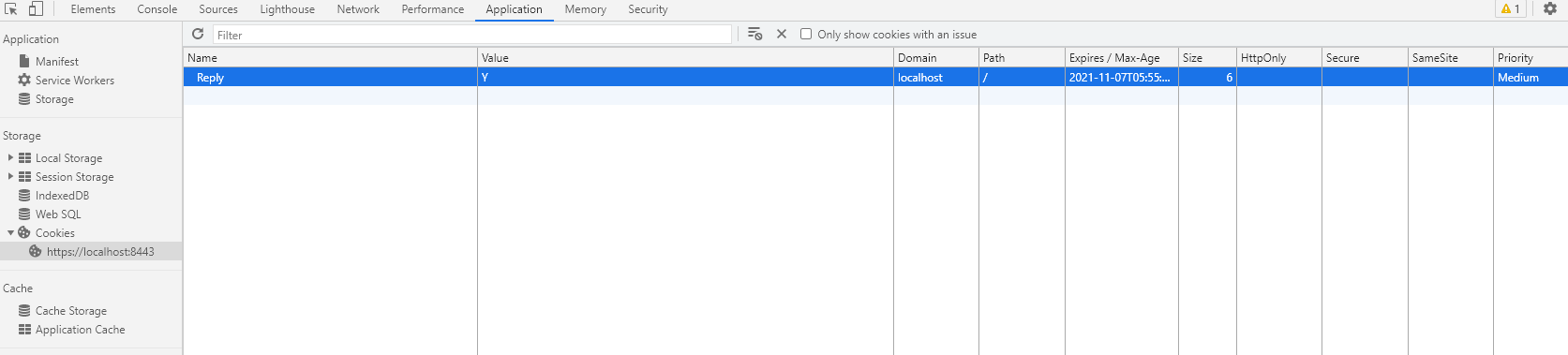
2. 로그인 후 만든 쿠키 확인 (name, value)

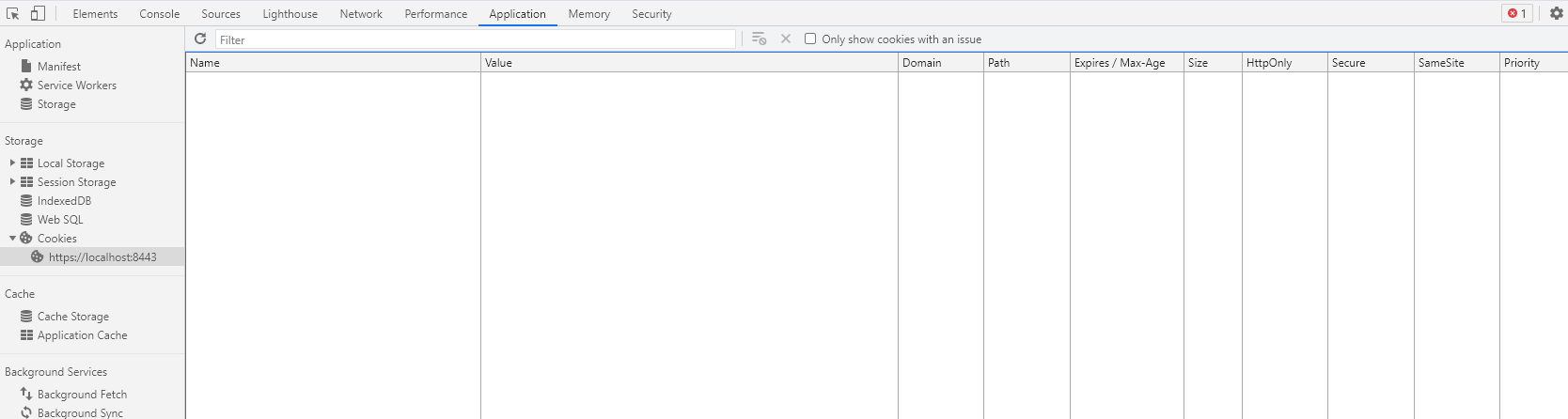
3. 삭제된 쿠키 확인

javascript cookie 생성, 가져오기,삭제 (feat.브라우저 확인까지) 끝. 그럼 이만 다음 포스팅에서.
반응형'WEB > FRONT' 카테고리의 다른 글